World map graph using xNode
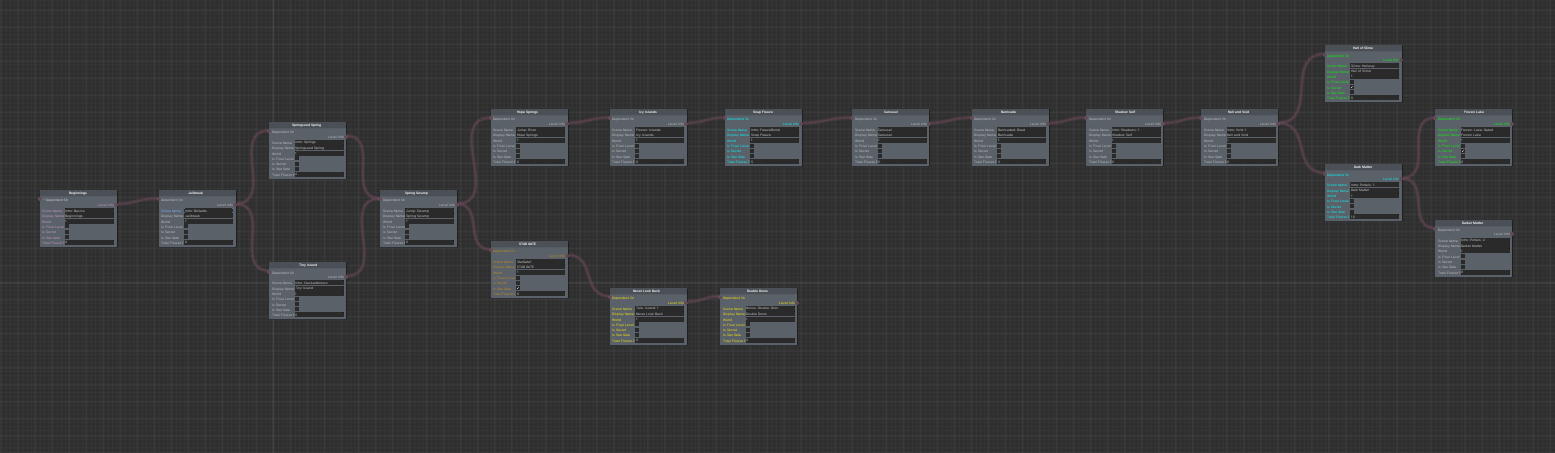
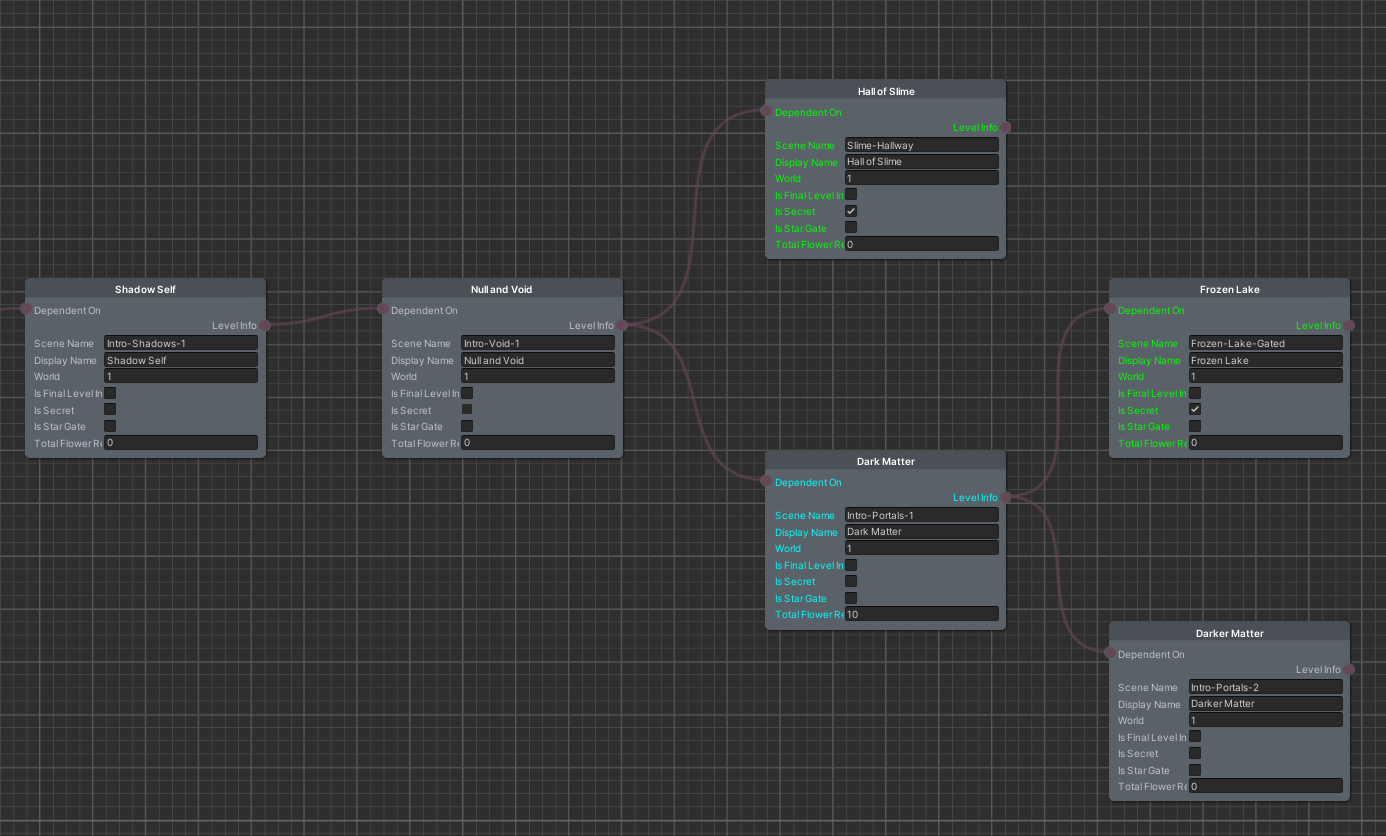
After struggling to manage my hard-coded level order for several months, it finally became large enough that I decided to use xNode (I'm developing in Unity) to create a custom resource representing the order of my levels and some other information about them:

Managing and quickly reviewing the order of my levels is a breeze now. I even added some custom code to change the text color to make it easier to identify some special level types (teal = the level is locked before a requirement is met, green = secret level, etc.).

To get more detailed, when the game starts, I load this resource before doing anything else, which creates an "empty" tree of Level objects which contain static information about themselves like name, display name, etc. Once that's done, I load the player's save data, which fills out other information about the levels, like whether they are completed or not, and so on. Although this means I'm traversing the graph twice per load, it's much easier to manage.
Each level I make is stored in a separate scene, which means that now all I have to do to add a new level is:
- Create a new scene and drop in level prefabs
- Add it to this xNode graph resource
- Add a visual element to the world map representing the level
That's it! Given the number of levels I'm planning to create, this will be very useful as time goes on.
Get Flowa
Flowa
A cheerful isometric puzzle game
| Status | Released |
| Author | Jacob Knispel |
| Genre | Puzzle |
| Tags | 2D, Isometric, Mouse only, Relaxing, Unity |
| Languages | English |
| Accessibility | Interactive tutorial |
More posts
- Flowa's Official ReleaseMar 06, 2023
- 2D Reflections, Quick & DirtyJun 08, 2021
- "FLOWA" Car ArtOct 25, 2020

Leave a comment
Log in with itch.io to leave a comment.